几乎必备
Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code

每一个教你VSCode的教程都会让你安装的官方中文插件,但是个人感觉还是不要太依赖,毕竟以后看英文的地方多的是
美化界面
主题美化
主题选择自己喜欢的几个就好,不用都添加
GitHub Theme
添加了5种暗色和4种亮色github主题

Material Theme
添加了12种颜色主题

One Dark Pro
添加了4种暗色主题

图标美化
也是选自己喜欢的就好
vscode-icons
vscode官方推出的图标主题

Material Icon Theme

可视化增强
filesize
能够在底边栏显示已打开文件的大小

Image preview
将鼠标放在图片链接上即可预览图片

Error Lens
代码中出现错误时会全行显示颜色,比默认的波浪线更清晰

indent-rainbow
缩进区域会变成彩虹颜色的,能清晰地看出缩进的层次

Blockman - Highlight Nested Code Blocks
按缩进来高亮显示代码块

Path Intellisense
在写文件路径的时候进行提示

Todo Tree
在代码注释中输入TODO等字样,高亮提示,并进行代办记录。在敲代码的过程中做好记录,todo tree会告诉你还有那里需要做


Bookmarks
对行添加书签并支持快速跳转至书签位置

规范检查
change-case
点击变量名,按F1输入command回车,可以选择变量名的格式,在规范变量名时有很大作用

Codelf
当你不知道给你的变量起什么名字,可以来看看它(坏笑)

Code Spell Checker
(谨慎使用,大部分项目里的变量名都不认识,会出现大量拼写报错)自动检查文件中单词是否拼写正确,如有错误,会用蓝色和绿色(或自定义颜色)提示,可以配合Error Lens使用

Doxygen Documentation Generator
快速生成符合doxygen规范的代码注释

Trailing Spaces
红色显示行尾多余的空格,让你的代码没有多余空格(狗头)

Better Align
按Alt+A将选中部分代码垂直对齐

工程管理
Project Manager
一键启动已保存的工程,不必再去传统地关闭文件夹再打开文件夹,可以按自己需求为工程添加标签,还可以按需求自动检索git工程

Git Graph
在源代码管理中,点击View Git Graph,可在主编辑区看到项目的提交分支图,可以在这里做merge、add tags等操作


GitLens — Git supercharged
简化git操作,展示项目文件提交细节(作者、提交时间和修改内容等)

Remote - SSH
SSH连接远程主机,管理远程主机项目

AI
VSCode上有许多不同家的AI插件,我调用的deepseek家的API,所以这里的话推荐两个通用的AI插件
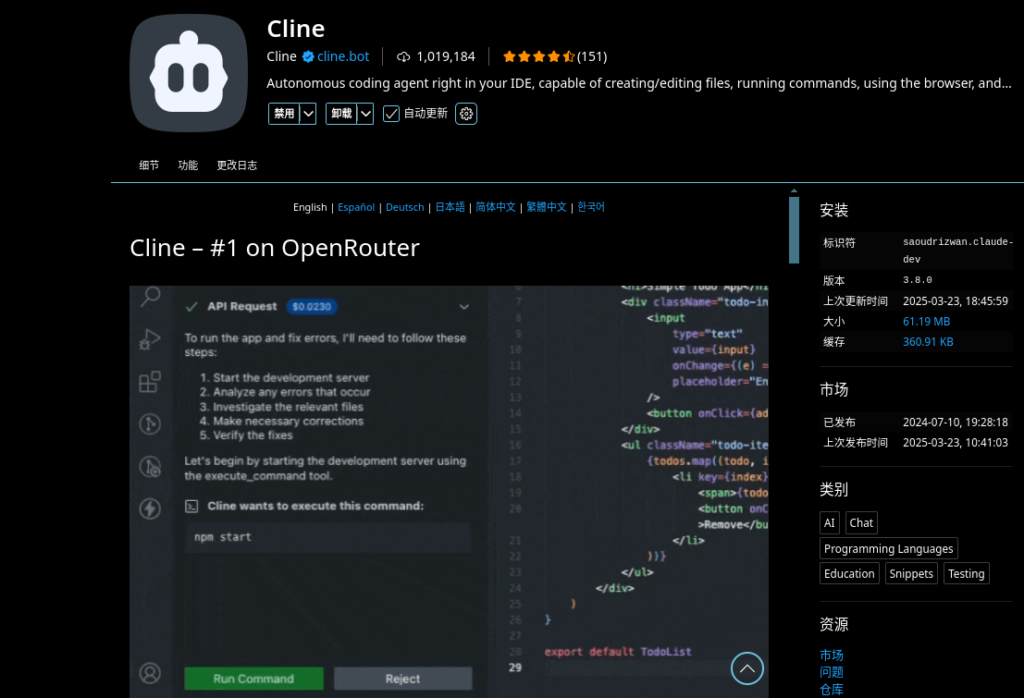
Cline
适用于处理复杂项目,需分析文件结构和AST的场景,其自带的Plan和Act两个模式能够超快速的搭建其你所需要的项目架构,同时其还集成VSCode内功能进行自行调用,还可以接入MCP完成更加复杂的行为,当然它执行是需要经过同意的

Continue
相比上面的cline,更适用于快速生成代码片段,优化代码逻辑和进行代码审查的场景

上面两款插件呢,我一般使用Cline来快速构建项目,然后使用Continue来进行细节微调,网上比来比去的有啥意思,咱全都要(狗头),但是这两款插件配合上还是不足的,例如在代码补全方面,可以再加入第三款高速的代码补全工具配合使用
其他功能扩展
Code Runner
快速执行多种语言的代码,选中代码区域,点击右键,点击Run Code,即可执行代码,可自定义编译器位置


CodeSnap
右键编辑区,选择CodeSnap,选择代码区域,点击右边图标即可保存代码图片,右键点击选择复制可直接复制图片


Draw.io Integration
在工程中新建.drawio为后缀的文件,绘制流程图


vscode-mindmap
在工程中新建.km为后缀的文件,可以绘制思维导图,支持将.xmind文件转换为.km文件

Markdown All in One
为vscode添加markdown支持,支持快速预览


Vim
让你像vim一样使用vscode,建议vim转vscode老手使用

VSC Netease Music
在vscode中用命令运行网易云音乐

daily anime
查看番剧,按F1输入功能命令即可

Zhihu On VSCode
vscode上的知乎,支持登录、浏览和创作发布

分享结束啦!后续随缘更新哦~